YARPP のテンプレートを活用する方法

YARPP は関連するページを表示してくれるプラグインです。一覧される関連するページのデザインを変更する場合には、 プラグインの CSS ファイルを直接編集する方法がありますが、これではプラグインの更新時に再度編集する必要が出てしまいます。 また、YARPP は固定ページなどの大きな枠では表示・非表示の設定ができますが、特定のページでは表示したくない、といった細かな設定はできません。 そこで YARPP に用意されているテンプレートを利用して、これらの問題を解決します。
テンプレートファイルの作成
ファイル名を yarpp-template-relative.php として、テンプレートファイルの作成を開始します。
基本的なファイルの出力方法なサンプルを見ながら確認すれば大よそのことが分かります。
サンプルは、yet-another-related-posts-plugin/yarpp-templates (要するにプラグインディレクトリの中)にあります。
1点、have_posts 関数が、関連するページを返すことを除いては、
テンプレート内で利用できる関数はほとんど標準的な WordPress と同じ動作をするものと思います。
必要ならサムネイルを取得して表示したりしながら、テンプレートを整形します。
作成したテンプレートは、テーマファイルの直下に入れておきます。
ちょうど、functions.php や、content.php が置かれている階層です。
次のコードは私が作ったテンプレートのサンプルです。
<h3>関連ページ</h3>
<?php if(have_posts()):?>
<div class="related-entry-list">
<?php while(have_posts()) : the_post(); ?>
<a href="<?php the_permalink() ?>"
title="<?php the_title_attribute(); ?>"
rel="bookmark"
class="related-entry">
<?php if(has_post_thumbnail()) : ?>
<?php the_post_thumbnail(
array(125, 125),
array('alt'=>$title, 'title'=>$title));
?>
<?php else : ?>
<img src="<?php echo plugins_url() . '/' . 'yet-another-related-posts-plugin/images/default.png' ?>"
alt="no thumbnail"
title="no thumbnail"/>
<?php endif; ?>
<?php the_title(); ?>
</a>
<?php endwhile; ?>
</div>
<?php else : ?>
<p>関連するページはありません。</p>
<?php endif; ?>テンプレートファイルの適用
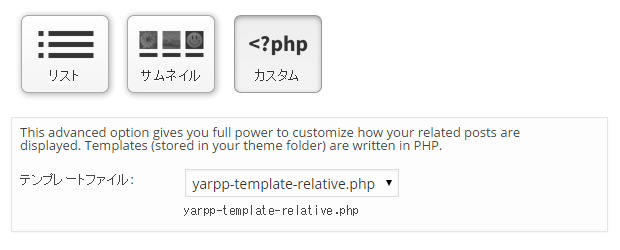
作成したテンプレートを適用する場合には、YARPP のプラグインの設定に入り、表示設定の項目から カスタム を選択します。
次いで、先に追加した yarpp-template-relative.php を選択して変更を保存すれば、
カスタムテンプレートが適用されるようになります。