必要なものだけ選べる無料のアイコンフォント

アイコンフォントは画像と比較して拡大・縮小時に滲みませんし、ファイルサイズも小さく収まる傾向にあるので、頻繁に利用されています。 特に、基本的なアイコンがすべてセットになった Font Awesome は良く使われているようです。
Font Awesome は大変便利ですが、一方で、使う機会がないフォントも含まれています。 ファイルサイズはそれほど大きくはありませんが、多くのフォントを使わないときは、一部のフォントだけをセットにして利用するべきです。 ここではフォントのセットから一部のフォントだけを取り出すことができる無料のアイコンフォント、またはそのサービスについて紹介します。
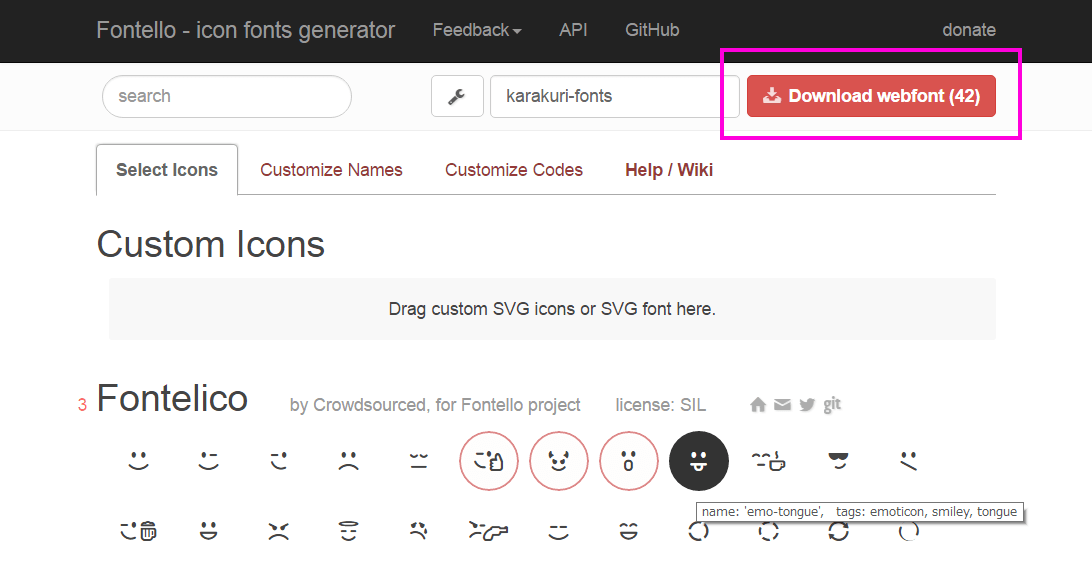
Fontello - icon fonts generator

「Fontello」は、Font Awesome を含む、 いくつかのフォントのセットから、必要な分だけを選択してフォントのセットにすることができる Web ツールです。
ダウンロードするフォントの名前は自由に変更することができますし、組み合わせることができるフォントは、ライセンスに従う限り、すべて無料かつ商用利用が可能です。
Fontello の使い方はいたって簡単で、 タブのページに一覧されているアイコンから必要なものを選択し、 ページ上部の からダウンロードします。
また必要なら、ダウンロードを実行する前に、フォントを指定するための文字コードや名前を変更することができます。
ダウンロードしたファイルには、様々な環境に対応するための各フォントファイルと、ライセンスを示したテキスト、サンプル用の HTML ファイルが含まれています。
文字コードの順序が選択順
Fontello はアイコンを選択した順に文字コードが設定します。 ダウンロードしたフォントを単に使うだけなら問題になりませんが、例えばフォント順を整理する必要が出たり、改めてフォントを選択するときに、 CSS などで指定した文字コードと異なる文字コードがフォントに設定されます。
この問題を解決する方法はありませんが、使用するフォントを選択するときは、常に左上から右下へ、「Z」の字に習って選択するようにすれば、 文字コードとフォントの対応関係を崩さないようにできます。(選択ミス・選択漏れがあるとまた 1 から選択しなおす必要があるのですけど)
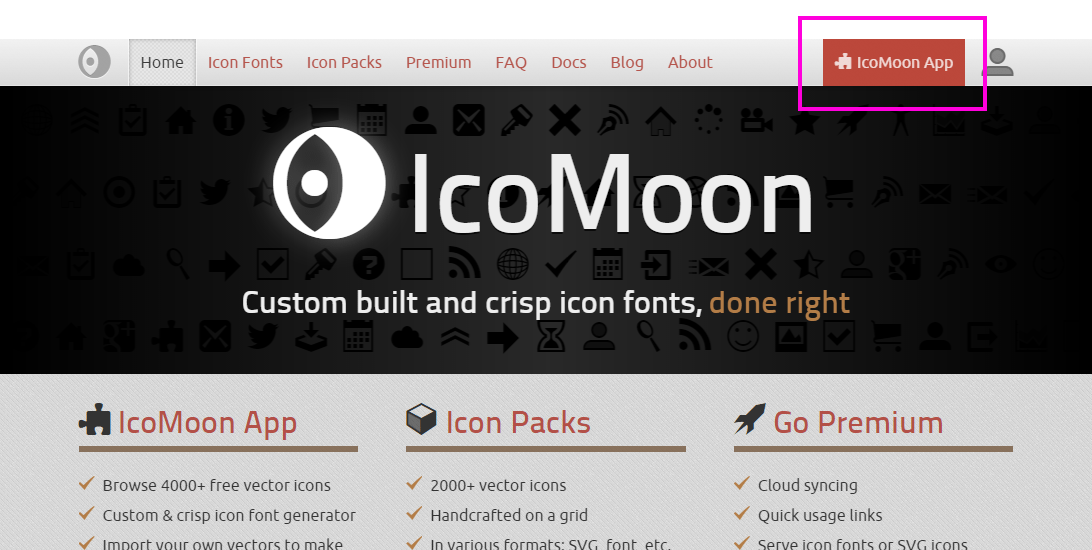
IcoMoon - Icon Font & SVG Icon Sets
「IcoMoon」は、いくつかのアイコンフォントのセットとそのアイコンを自由に選択し、サイズや位置なども変更することができる Web ツールです。 すべてのアイコンが無料で使えるわけではなく、有料のものもあります。またライセンスも様々で、フォントによく利用される SIL ではなく、CC や GPL が適用されているものもあります。
また手元にあるフォントや SVG をアップロードして編集することができるのも特徴的です。 特に、自分で用意した SVG ファイルなどをアイコンフォントにするときには重宝します。サイズや位置の調整には大変便利です。
大まかな使い方は次の通りです。

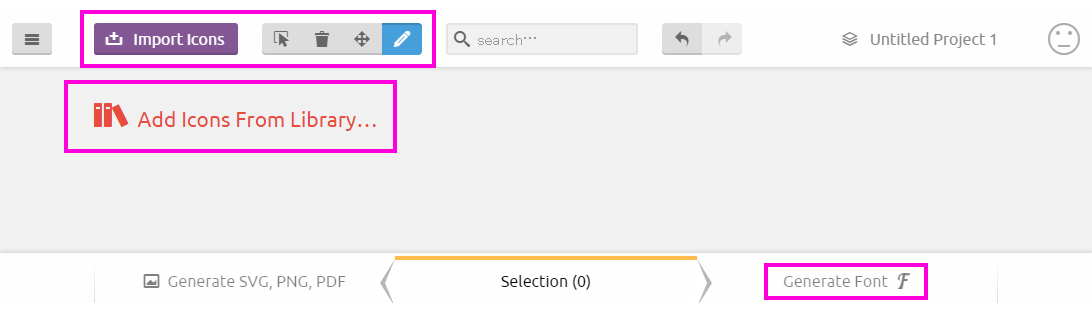
トップページの から編集モードに入ります。

まずは Add Icons From Library... から、好みのフォントのセットを読み込みましょう。 その後に、必要なフォントだけを選択します。
いくつかのフォントのセットを読み込んでも良いですし、必要なら、 から自分で用意したフォントや SVG を読み込みます。
読み込んだフォントは ボタンの隣にあるツールから編集することができます。 一部のフォントだけを削除することもできるので、別に用意したフォントから不要なフォントを削るときにも使うことができます。
最後に Generate Font からフォントを生成し、ダウンロードします。 ダウンロードするファイルには、各種フォントファイルなどが含まれます。
