schema.org とは - 導入の利点とは

schema.org は、Web(HTML) で利用する"メタデータ"を定義する団体です。 あるいは、schema.org が定めるデータフォーマットのことを指す場合もあります。 schema.org によってページに埋め込まれたメタデータは、検索エンジンが理解し、検索結果ページを表示する際などに反映されます。
schema.org は 2011 年に発足されていますが、schema.org の前身に data-vocabulary.org があり、 実際には更に長い期間活動しています。
schema.org の最大の特徴は、Google, Yahoo, Bing(Microsoft) の検索大手 3 社が共同で取り組んでいることです。 したがって、schema.org は必然的に強い影響力を発揮します。
メタデータとは
HTML におけるメタデータとは、ブラウザなどで目に見える状態にならないものの、ページやコンテンツの情報を表すデータです。 HTML で用いられるメタデータには、他に、meta 要素、link 要素、rel 属性、role 属性などが挙げられます。
schema.org が提示するメタデータは、概ね、コンテンツの情報をより詳細に示すためのメタデータです。 例えば、Web サイトの情報に限らず、イベントに関する情報や店舗の情報、書籍情報、人物の情報(プロフィール)などを示すことができます。
schema.org で表現することが出来る情報は、公式の一覧ページ(翻訳版)で確認するのが良いでしょう。
すべての型をリストで表示 - schema-ja(翻訳版) Full list of types - schema.orgschema.org によって表現されるメタデータの例
schema.org によって表現されるメタデータとは具体的には次のようなものです。 次の例は特に本の情報を表現するための非常にシンプルなメタデータを埋め込んでいます。
<dl itemscope itemtype="http:\/\/schema.org/Book">
<dt>タイトル</dt>
<dd itemprop="name">指輪物語</dd>
<dt>言語</dt>
<dd itemprop="inLanguage" content="ja">日本語</dd>
<dt>ジャンル</dt>
<dd itemprop="genre">フィクション</dd>
<dt>著者</dt>
<dd itemprop="author">J. R. R. Tolkien</dd>
</dl>schmea.org を導入するメリット
大手が採用していて事実上の標準である
まず、検索大手 3 社、Google, Yahoo, Bing(Microsoft) が schema.org を採用するので、 管理する Web サイトの情報を少しでも上位に掲載したいのなら、導入せざるを得ません。 いわゆる SEO のためであり、検索エンジンに対して情報を正確に伝えるために必要になります。
統一によるコスト削減
統一されたフォーマットがあることで Web サイトの管理者は複数のフォーマットに対応しなくて良い、というメリットがあります。 それぞれの検索システムが、それぞれ複数のフォーマットに対応するとき、管理者はすべてのフォーマットに対応するようなコストが必要になります。 したがって、統一されたフォーマットの登場は歓迎されます。
schema.org に類似するメタデータ
schema.org に類似するメタデータがいくつか存在します。代表的な例は microformats です。 schema.org の発足後も、microformats は検索エンジンに対して有効なメタデータです。
ただし、大手 3 社が schema.org を採用し、取り入れることを決めていることから、microformats の将来的な対応については不安が残ります。 実際のところ、互換のために維持されているのだと私は推測します。
また microformats には欠点があり、例えば W3C などの提唱する HTML の構文では推奨されない方法でメタデータを表現することなどが挙げられます。
リッチスニペットによるページ情報の表示
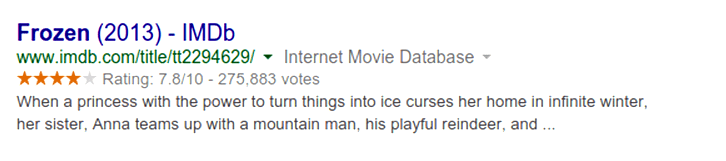
ページに与えられた schema.org などのメタデータを検索エンジンが正しく解析すると、 そのページが検索結果に表示される際に、解析したメタデータを活用する場合があります。
リッチスニペットは、埋め込まれたメタデータを使って、 一般的な検索結果とは異なる表示方法によってページの情報を表示します。 例えば、パンくずリストやサイト名、レビュー情報が例に挙げられます。

リッチスニペットを使えば、ユーザに重要な情報を素早く提供することができ、 ページに含まれるコンテンツの内容を明示し、ユーザの目を惹くことができます。
実際に対応しているリッチスニペットは公式の情報を参照するのが良いです。
Rich Snippets - Structured Data - Google Developers