WPのテーマやサイトを作るなら抑えたい 3 つの検証ツール

ホームページや WordPress のテーマを開発するときに抑えておきたい WEB ツールについてまとめておきました。 実際には画像・フォントなどのリソースの生成と圧縮なども含めて様々なツールを利用しますが、特に検証ツールにまとめて 3 つにしました。
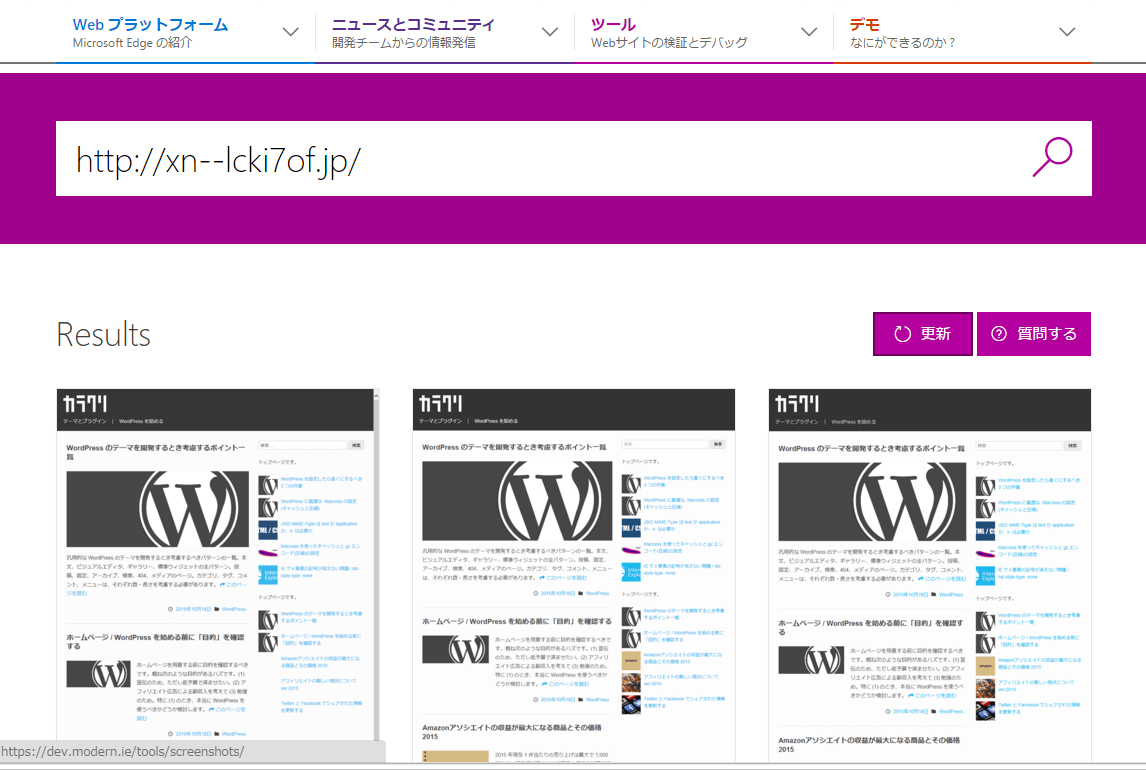
Microsoft Edge Dev

Microsoft Edge Dev にはいくつか機能がありますが、良くお世話になるのはブラウザのスクリーンショットでしょう。 テーマやサイトを作る際には、いくつかのブラウザやデバイスでページの見栄えを確認することが必要になりますが、 現実的に様々な環境を取りそろえることは困難です(企業レベルの開発でもない限り)。
Microsoft Edge Dev の「ブラウザのスクリーンショット」は、 指定した URL を様々なデバイス・ブラウザでレンダリングした画面を一覧してくれます。 Windows 系列だけに限らず、例えば iOS, Mac OS, Andorid も含まれます。 個人レベルの開発には大いに助かるツールです。
他にアクセシビリティを確認するためのツールや、IE の仮想マシンを配布しているので活用してはどうでしょう。 特に古い IE に対応する必要があるときは、仮想マシンの導入が不可欠です。エミュレーションと実機で違いがあることは良くあります。
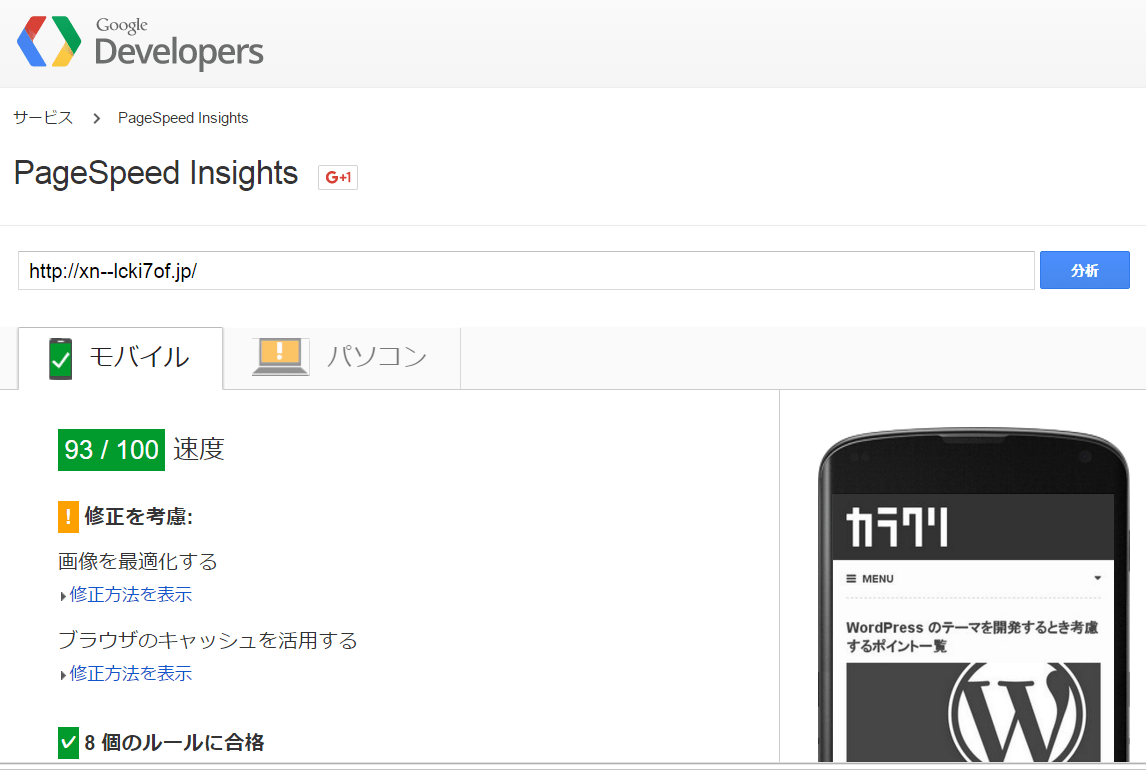
PageSpeed Insights

PageSpeed Insights は Google のサイト検証ツールです。 指定した URL のページを高速かつ効率的に配信するために必要な設定を提示してくれます。
その道のプロフェッショナルでもない限り、このツールで満点を取る必要はないと思います。 例えば JS や CSS ファイルは、それぞれ 1 つのファイルにまとめてしまうことが最も効率的であるとされています。※1 WordPress などではプラグインによって読み込まれるファイルがありますから、現実的には 1 つにまとめることが困難です。 また、確かにファイルを大量に分割することは良くありませんが、いくつか少ない数に分割することは、管理や配信の最適化のために有用な場合があります。※2
「速度」に関してはある程度妥協して、各ページがおよそ 80 点以上取れるなら合格でしょう。 「ユーザエクスペリエンス」については、100 点を狙っても容易に達成することができます。
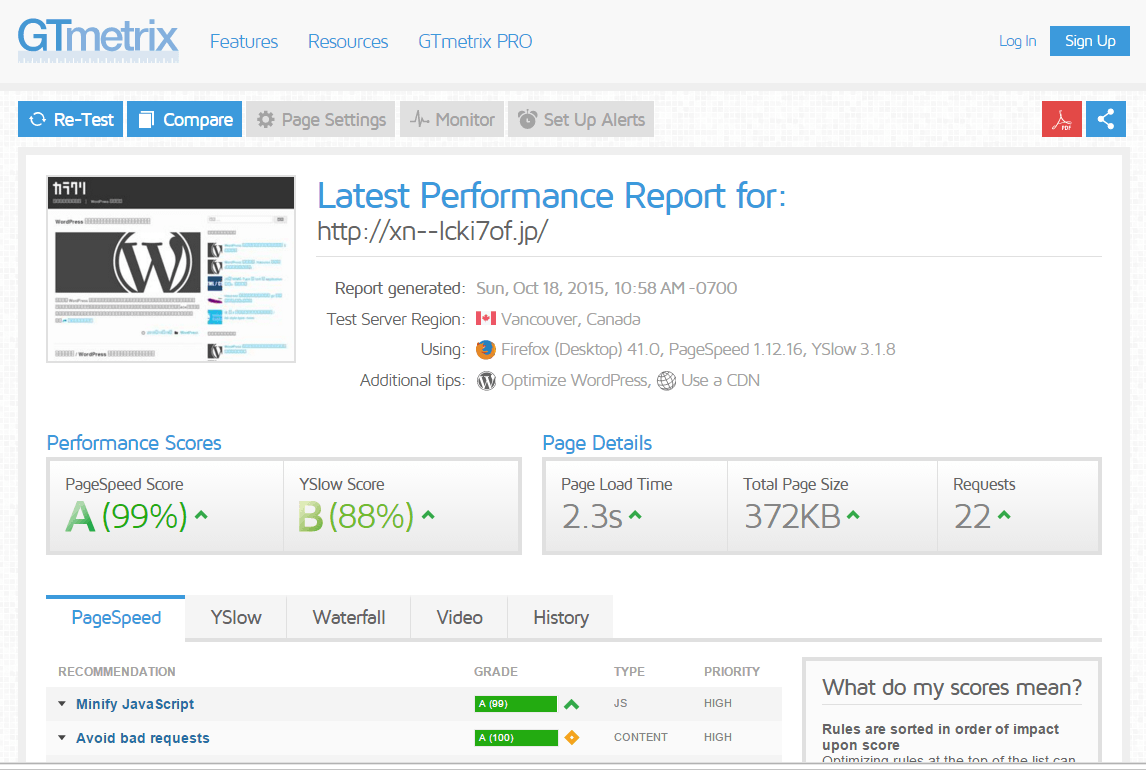
GTmetrix

GTmetrix は Google の PageSpeed Insights よりもさらに細かく指示を出してくれるサイト検証ツールです。 すべて英語ですが、基本的なところは読んで理解できないレベルではありませんし、解説していらっしゃる方も多くいます。 PageSpeed Insights よりも高度な改善を行いたいときは、GTmetrix を使うようにすればよいと思います。
